Browser Javascript In-App Inbox UI Components
If you're using Vanilla JS or any other libraries, you can use the Engagespot browser Javascript library to add a notification UI kit.
If you're using React, please use Engagespot React Component instead.
1. Importing the library
You can add Engagespot to your Javascript app from our CDN or by importing our npm package.
- npm
- yarn
- pnpm
npm install @engagespot/client
yarn add @engagespot/client
pnpm install @engagespot/client
Install from CDN
If you want to install the CDN hosted version of the library, you can paste this code in the <head> section of your app
<script
type="text/javascript"
src="https://cdn.engagespot.com/in-app-inbox-v1.x.min.js"
></script>
2. Rendering the Inbox component
Now, render the Notification Inbox inside any HTML element in your app.
In this example, we will render the bell icon to a bellIcon element which I've created in my app.
<body>
<div id="bellIcon">
<!-- This is where we will render our Notification Inbox component -->
</div>
<script>
Engagespot.render('#bellIcon', {
apiKey: 'ENGAGESPOT_API_KEY',
userId: 'unique-user-id',
});
</script>
</body>
The render() method.
render() method requires two parameters. First one is the element selector string, used to select the element where the bell icon should be inserted (Eg: #bellIcon).
The second parameter is the options object, where apiKey and userId is mandatory. You'll get the apiKey from Engagespot Console. If you haven't read about Users, read this guide first.
Make sure to call the Engagespot.render() method after your HTML body has loaded. Function will throw error otherwise since it tries to inject the Inbox component to the target element that you mention as the argument to Engagespot.render('#targetElementId, options)
3. Customizing Theme
You can customize the look and feel of the Engagespot Notification Inbox using the theme property. All the customization options mentioned in React Component are available in this library too.
4. Working with Actionable Elements
Engagespot In-App Inbox supports interactive notifications with buttons and input fields. You can choose the layout while creating a template from the Engagespot Console.
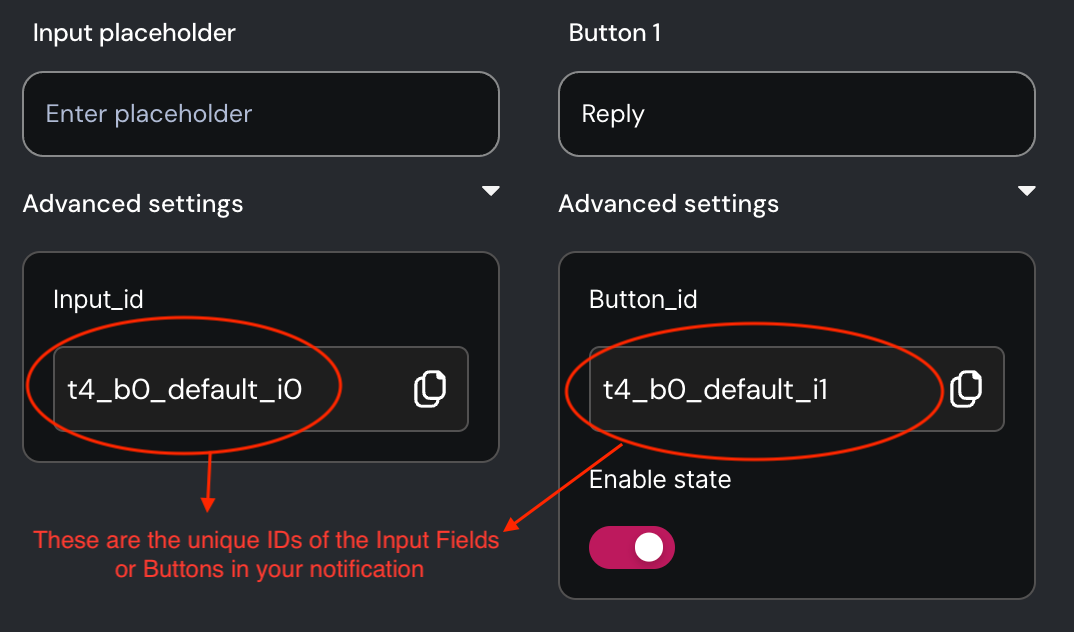
Unique ID of interactive element
Every interactive element, like buttons and input fields, is assigned a unique block ID. You can locate this block ID within your template editor. It's crucial to have this block ID when writing event listeners for the respective elements.

Writing Event Listeners for Actionable Elements
Use the eventListenersToRun property of Engagespot component to define event listeners for any block.
Engagespot.render('#bellIcon', {
apiKey: 'ENGAGESPOT_API_KEY',
userId: 'YOUR_USERS_UNIQUE_ID',
eventListenersToRun: [
{
blockId: '<blockId>',
event: '<supportedEvent>',
onEvent: ({ event, changeNotificationState, getValue }) => {
/**
* For input components, you can read their value
* using `getValue()` function.
*/
const comment = getValue('t101_b0_default_i0');
/**
* Change the state of notification
* using `changeNotificationState()` method
*/
changeNotificationState({ state: 'accept' });
},
},
],
});
5. Optional initialization props
You can pass through optional props to the render() function.
Engagespot.render(selectorString, props: EngagespotProps)
interface EngagespotProps {
theme?: ThemeOverrides;
panelOpenByDefault?: boolean;
panelOnly?: boolean;
feedItemPlaceholderImage?: string;
hideNotificationAvatar?: boolean;
hideJumpToTop?: boolean;
headerText?: string;
renderFooterContent?: customRenderFn;
renderNotificationIcon?: customRenderFn;
renderEmptyPlaceholderImage?: customRenderFn;
renderNotificationContent?: customRenderFn<customNotificationContentType>;
renderNotificationBody?: customRenderFn<customNotificationContentType>;
onFeedItemClick?: (evt, payload: ClickableNotificationPayload) => void;
headerDropdownItems?: DropdownMenuProps["items"];
}
onFeedItemClick
Callback function passed to this property will be invoked whenever a notification is clicked.
Example usage
Engagespot.render('#bellIcon', {
apiKey: 'ENGAGESPOT_API_KEY',
userId: 'unique-id-of-user',
onFeedItemClick: (evt, payload) => {
console.log('A notification was clicked, and the payload is', payload);
},
});
6. Example
This example is hosted in Codesandbox. View