Angular In-App Inbox Component
Using our Javascript esm module, you can embed the Engagespot notification center in your Angular app.

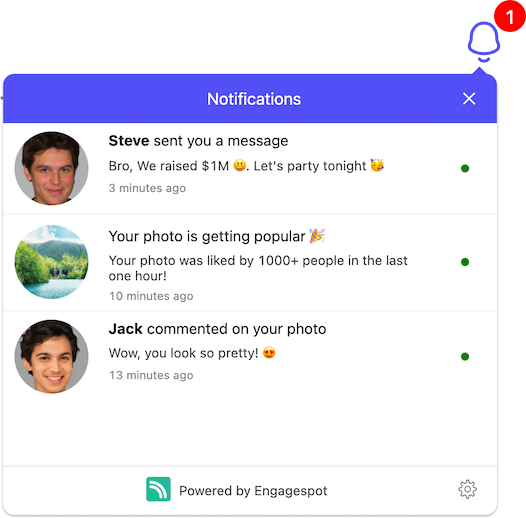
Something like this.
Quick Setup
You can install the package from npm or from the CDN.
- npm
- yarn
- pnpm
npm install @engagespot/client
yarn add @engagespot/client
pnpm install @engagespot/client
Then import the render function and use that to render the notification center.
import { Component, ViewChild, ElementRef, AfterViewInit } from "@angular/core";
import { render } from "@engagespot/client";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
})
export class AppComponent implements AfterViewInit {
@ViewChild("engagespotBellIcon") engagespotBellIcon: ElementRef;
ngAfterViewInit() {
render(this.engagespotBellIcon.nativeElement, {
apiKey: "ENGAGESPOT_API_KEY",
userId: "YOUR_USERS_UNIQUE_ID",
theme: {}, //Theme Object to Customize the look and feel of the notification inbox.
});
}
}
You can find your ENGAGESPOT_API_KEY from your Engagespot dashboard. As explained in the basic concepts chapter, userId should be any value to uniquely identify your app's users. It can be their email id, or UUID or a numerical id from your database. Navigate to User section to learn more about creating your users in Engagespot.
The above Angular code would not work in online IDEs such as Codesandbox or Stackblitz due to some configuration issues. But it will work fine when you run Angular app directly.
Customizing Theme
You can customize the look and feel of the Engagespot Notification Inbox using the theme property. All the theme customization options mentioned in React Component are available in this library too.
Working with Actionable Elements
Engagespot In-App Inbox supports interactive notifications with buttons and input fields. You can choose the layout while creating a template from the Engagespot Console.
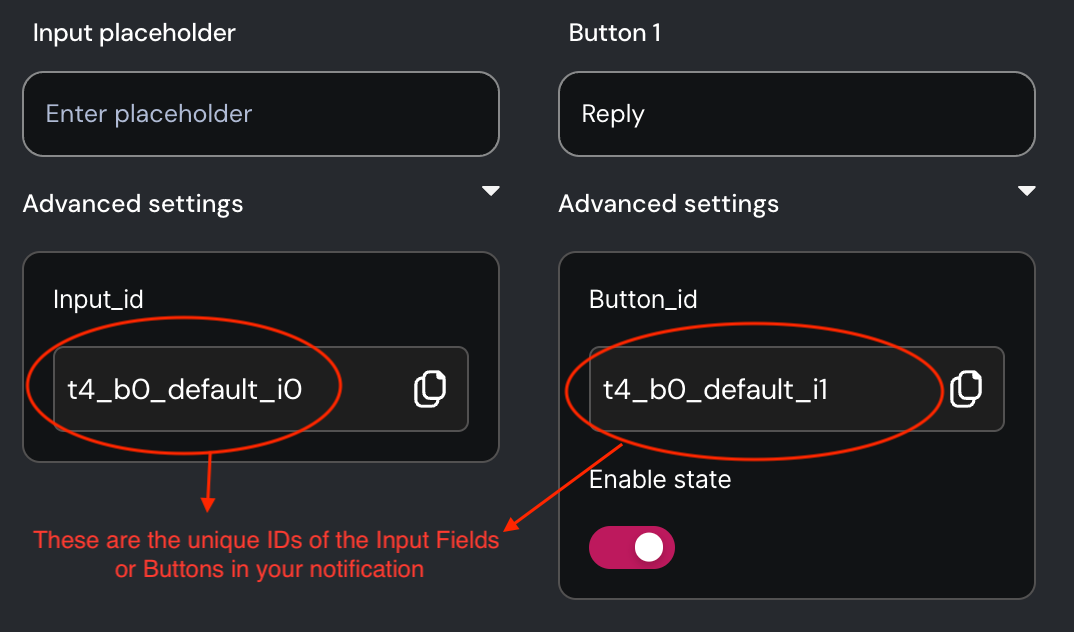
Unique ID of interactive element
Every interactive element, like buttons and input fields, is assigned a unique block ID. You can locate this block ID within your template editor. It's crucial to have this block ID when writing event listeners for the respective elements.

Writing Event Listeners for Actionable Elements
Use the eventListenersToRun property of Engagespot component to define event listeners for any block.
render(this.engagespotBellIcon.nativeElement, {
apiKey: 'ENGAGESPOT_API_KEY',
userId: 'YOUR_USERS_UNIQUE_ID',
eventListenersToRun: [
{
blockId: '<blockId>',
event: '<supportedEvent>',
onEvent: ({ event, changeNotificationState, getValue }) => {
/**
* For input components, you can read their value
* using `getValue()` function.
*/
const comment = getValue('t101_b0_default_i0');
/**
* Change the state of notification
* using `changeNotificationState()` method
*/
changeNotificationState({ state: 'accept' });
},
},
],
});